Vertrouwd, maar met een nieuw jasje
Intro tekst ± 40 - 50 woorden / ± 320 karakters inc. spaties. Klik op het blauwe edit knopje om de tekst te bewerken. Pas de tekst aan of voeg nieuwe tekst toe. Selecteer de titel en verander de Kop1 in Kop2. Selecteer de titel en kijk bij opmaak, je ziet dat de titel de opmaak "Textshadow" heeft gekregen. Door "Textshadow" opnieuw aan te klikken wordt de opmaak verwijderd. Je kunt meerdere opmaak stijlen toevoegen.
Lees verder
Dit tekstblok heeft ± 120 - 170 woorden: Mag eventueel meer zijn, maar voor de verhouding op de pagina is max 170 woorden mooi. De achtergrond afbeelding kun je wijzigen via de knop "page properties" boven in de werkbalk.We adviseren om afbeeldingen te uploaden die 2x zo groot zijn als de opgegeven afmeting om ook een scherpe weergave te behouden op grote schermen. In het geval van de achtergondfoto op deze pagina zou dat 2x zo groot zijn als het "werkblad" van 850 x600 pixels en zou een afmeting van 1700 x 1200 pixels optimaal zijn.
Er zijn in Magzmaker 2 soorten pagina's: pagina's met een vaste afmeting en lange scrollende pagina's. Op pagina's met een vaste afmeting (in dit magazine o.a. de cover, inhoud en popuppagina) kun je elementen invoegen en naar de gewenste plek slepen. Elementen kunnen over elkaar heen worden gepositioneerd. Met de blauwe pijltjes kun je een element meer naar de voor- of achtergrond verplaatsen. Let op!: In responsive weergave worden de elementen onder elkaar gezet in volgorde waarop ze zijn ingevoegd. Als dit niet de gewenste volgorde is kun je dit aanpassen onderaan elk editscherm bij "settings in responsive weergave". Op een lange scrollende pagina staan de onderdelen onder elkaar, een niew element komt bovenaan, dit kun je weer met de blauwe pijltjes 1 positie verplaatsen of via het blauwe knopje Menu > Naar boven/ naar onder helemaal naar de onder of bovenkant verplaatsen. Om elementen naast elkaar te positioneren maak je gebruik van het element "kolommen" deze hebben zwarte kaders en editknoppen. Binnen een kolom kun je weer elementen invoegen en verplaatsen. In responsive weergaven komen de kollommen onder elkaar.
Hoe je pagina er in responsive weergave uitziet kun je testen door het browser window te verkleinen of je kunt een extensie aan je browser toe te voegen. Je kunt dze online vinden als je zoekt op "Responsive Web Design Tester". Voor Chrome bijv deze.
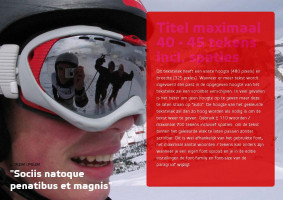
Titel max. 2 regels (28 - 45 karakters incl. spaties)
Tekstblok ± 100 woorden. Wanneer het tekstblok + titel hieronder wordt weggelaten is er ruimte voor ongeveer 250 woorden in dit tekstblok. De verdeling van de woorden tussen het bovenste en onderste tekstblok mag natuurlijk variëren als het totaal maar ongeveer 165 woorden is. Libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc, quis gravida magna mi a libero. Fusce vulputate eleifend sapien. Vestibulum purus quam, scelerisque ut, mollis sed, nonummy id, metus.
Titel max. 2 regels (28 - 45 karakters incl. spaties)
Tekstblok ± 65 woorden. Duis arcu tortor, suscipit eget, imperdiet nec, imperdiet iaculis, ipsum. Sed aliquam ultrices mauris. Integer ante arcu, accumsan a, consectetuer eget, posuere ut, mauris. Praesent adipiscing. Phasellus ullamcorper ipsum rutrum nunc. Nunc nonummy metus. Vestibulum volutpat pretium libero. Cras id dui. Aenean ut eros et nisl sagittis vestibulum. Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Sed lectus.

Tekst in kader ± 70 woorden (hangt ook af van hoeveelheid tekst in linker kolom. 70 woorden is in verhouding met opgegeven aantal woorden in linkerkolom) Foto hierboven: liggende foto (afm. minimaal 600 x 400 pixels). Button hieronder: optioneel. Buttontekst 28 karakters incl. spaties. De button linkt bijv. naar een informatie pagina of een formulieer op je website, de button kan openen in een nieuw tabblad of een iframe (bij een iframe blijft de bezoeker in het magazine).